UX w e-commerce - jak skutecznie zwiększyć sprzedaż w sklepie internetowym
UX to skrót pochodzący od zwrotu User Experience i jak sama nazwa wskazuje, odnosi się do doświadczeń użytkowników odwiedzających nasz sklep internetowy. Celem UX w e-commerce jest stworzenie takiego projektu, który będzie pozytywnie wpływał na interakcję między użytkownikami a tym, co prezentujemy w naszym sklepie internetowym. Oznacza to, że stworzony projekt powinien być łatwy w obsłudze i zapewnić użytkownikom szybkie i wygodne zakupy online. UX bada i analizuje zachowania użytkowników, po czym informacje te są wykorzystywane w projektowaniu interfejsów, które będą przyjazne dla użytkownika i zapewnią mu odpowiedni komfort korzystania z naszej witryny czy aplikacji.
UX w sklepie internetowym
UX jest niezwykle ważny dla e-commerce, z racji tego, że to właśnie odczucia użytkownika zdecydują o tym, czy dokona zakupu w sklepie internetowym i czy będzie chciał powrócić do niego w przyszłości. Już na samym początku planowania sklepu internetowego warto przemyśleć cały projekt pod kątem user experience. Jednym z kluczowych elementów wpływających na UX w sklepie internetowym jest jego design. Estetyczna i przejrzysta szata graficzna przyciąga uwagę użytkowników i zachęca do zakupów w sklepie internetowym. Warto pamiętać również o responsywności, czyli poprawnym wyświetlaniu się strony na urządzeniach o różnych rozmiarach ekranu. Ważna jest również łatwa nawigacja po sklepie internetowym, z naciskiem na krótką ścieżkę realizacji zamówienia. Im łatwiej będzie dokonać zakupu, tym mniejsza szansa, że klient z niego zrezygnuje. Kolejny istotny element to przydatne funkcjonalności w sklepie internetowym. Klienci chętniej zdecydują się na zakup w sklepie, który posiada opcję szybkich płatności czy integracji z popularną firmą kurierską.
UX do dość szeroko rozumiane pojęcie. Poniżej przygotowaliśmy kilka najbardziej istotnych praktyk z zakresu UX, które mogą pozytywnie wpłynąć na odczucia użytkownika, a tym samym na sprzedaż w sklepie internetowym.
1. Pierwsze wrażenie
Użytkownicy w ciągu niespełna kilku sekund decydują czy chcą pozostać w sklepie internetowym czy go opuścić. Co ważne, prawie 60% użytkowników wcale nie będzie scrollować naszej strony i zapozna się jedynie z treścią, która wyświetli się od razu po załadowaniu strony. Dlatego też niezwykle ważne jest to, co umieścimy w sekcji Above the Fold - treści widocznej zaraz po otworzeniu witryny, zanim zacznie scrollowanie strony i odwiedzanie kolejnych zakładek. Dobrą praktyką jest umieszczenie w tej sekcji kluczowych informacji, które mogą zaciekawić użytkownika (Value Information). Mogą być to obecne promocje, prezentacja bestsellerów, lista kategorii produktów czy dodatkowe udogodnienia, takie jak darmowa wysyłka, zwroty itp. Wszelkie dodatkowe treści czy sekcje social proof (opinie klientów, logo partnerów itp.) warto umieścić w sekcjach poniżej adekwatnie do ich priorytetu. Im niżej umieścimy treści tym mniejsza szansa, że użytkownik się z nimi zapozna.
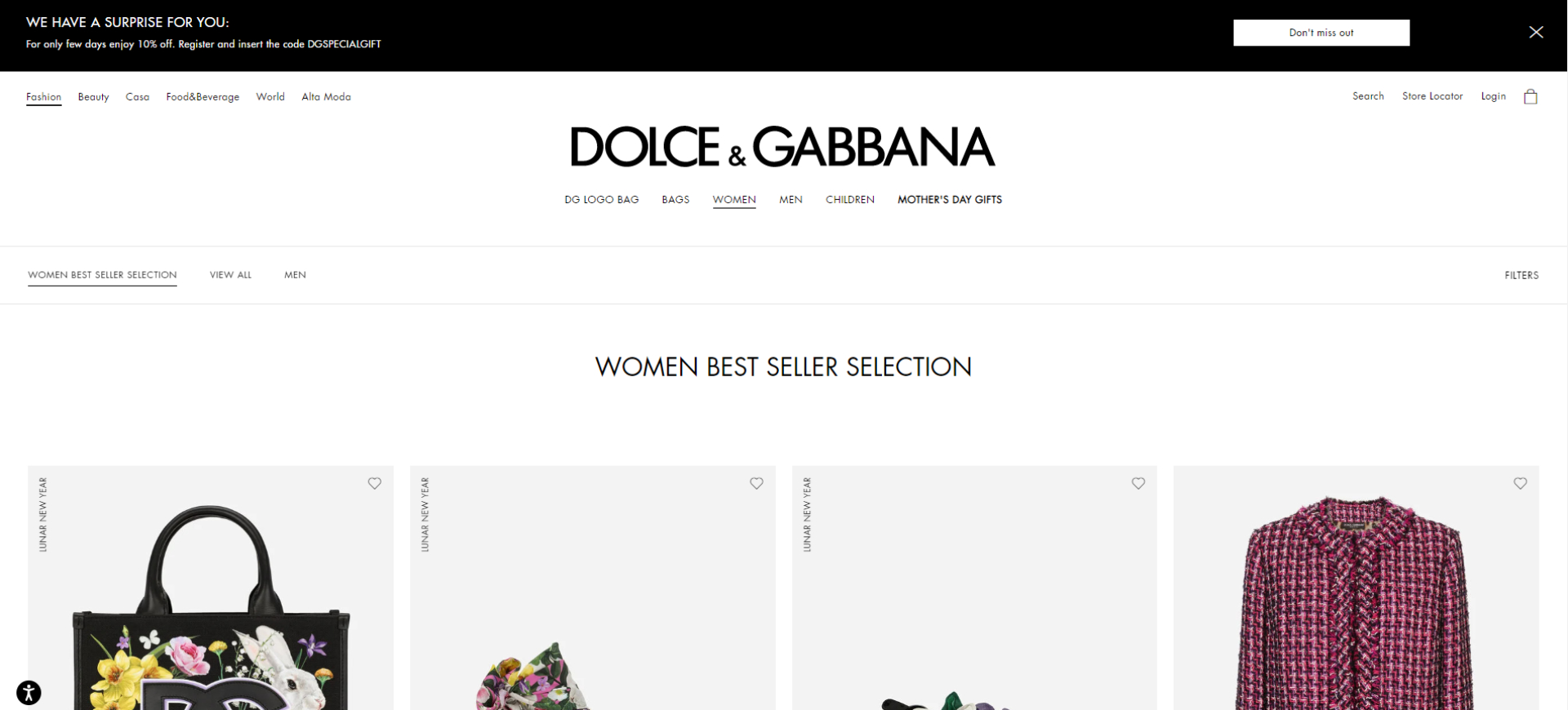
Sekcja above the fold powinna również zawierać przyciski call to action, zachęcające użytkownika do zagłębienia się w ofertę naszego sklepu internetowego. Wskazówka ta dotyczy zarówno wersji desktopowej jak i mobilnej. Poniżej prezentujemy wygląd sekcji Above the Fold w sklepie internetowym Dolce&Gabbana.

2. Nawigacja (menu główne)
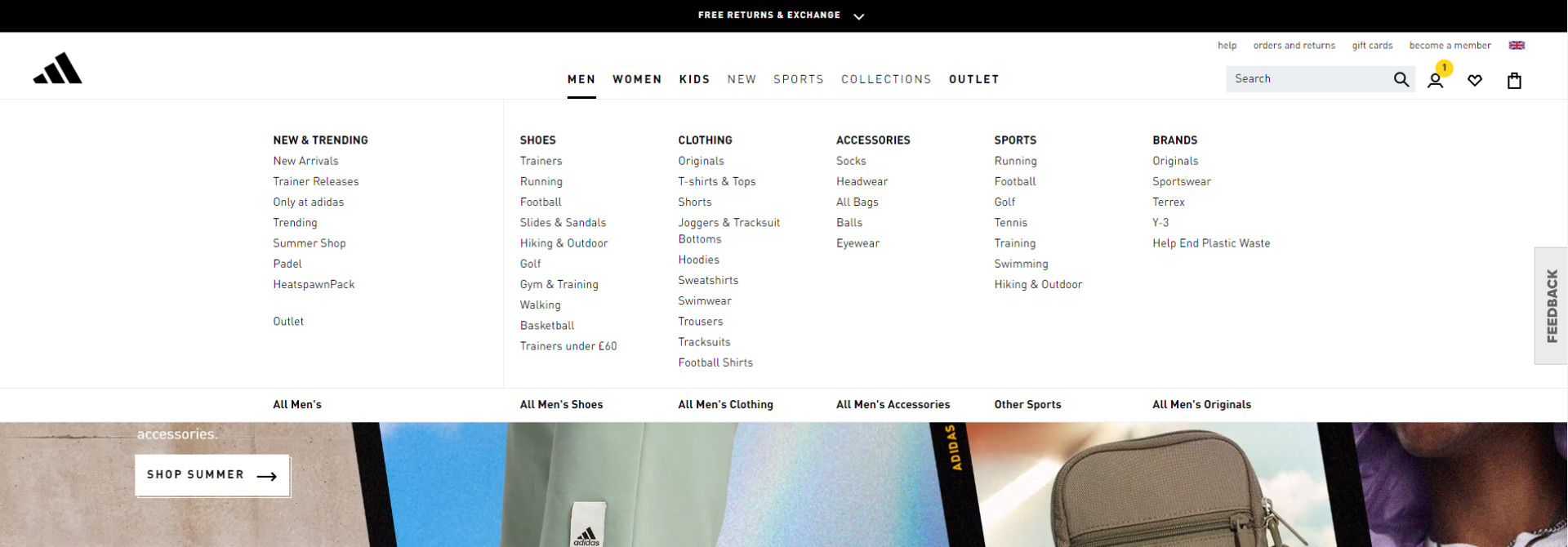
Prosta nawigacja po sklepie internetowym pozwoli użytkownikom szybko odnaleźć to, czego szukają. Podstawowym sposobem na ułatwienie nawigacji między produktami jest przygotowanie łatwo dostępnego menu, umieszczonego w widocznym miejscu (zazwyczaj na górnej części strony lub bokach). Menu powinno zawierać jasno zidentyfikowane kategorie produktów i spójny podział na kategorie. Najlepiej, jeżeli w głównym menu umieścimy nie więcej niż 7 kategorii do wyboru. Zwróć uwagę, że czasem jeden produkt może pasować do więcej niż jednej kategorii. Zastanów się, w jakich kategoriach użytkownik może szukać danego produktu, aby nie pominąć żadnej z nich. Użytkownicy prędzej opuszczą stronę, niż przeszukują pozostałe kategorie w celu odnalezienia produktu. Oto przykład mwnu głównego w sklepie internetowym Adidas.

Menu główne to również miejsce, gdzie umieszczamy ikony kierujące do najważniejszych sekcji w sklepie internetowym, w tym koszyk, lista życzeń czy konto klienta. O ile ikona koszyka czy serduszka jest dobrze znana użytkownikom, wszelkie inne ikony powinny być oznaczone, aby użytkownik nie musiał się domyślać dokąd prowadzą.
Menu główne powinno również zawierać wyszukiwarkę produktów, informację o wersjach językowych oraz lokalizację sklepów stacjonarnych (jeżeli takie posiadamy).
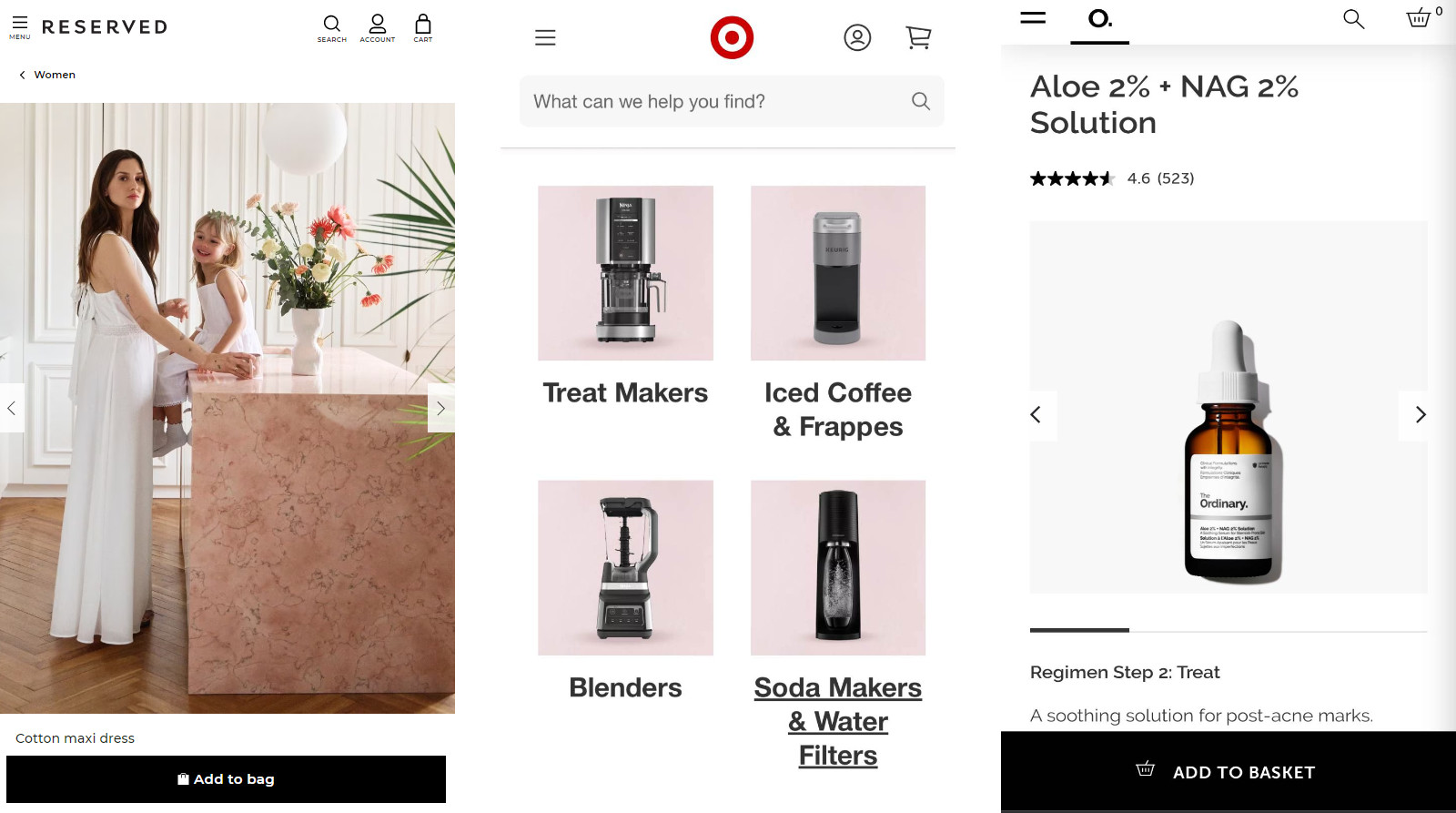
Kolejnym udogodnieniem, zwłaszcza w wersji mobilnej, będzie dodanie floating menu, które zostanie u góry ekranu podczas scrollowania sklepu internetowego. Dodatkowo możemy pomyśleć o dodaniu istotnych opcji w dolnej części ekranu. Dzięki temu klienci mogą szybko wybrać daną opcję, operując jedynie kciukiem. Przykład takich rozwiązań możemy zaobserwować w sklepach internetowych Reserved, Target czy The Ordinary.

3. Wyszukiwarka produktów
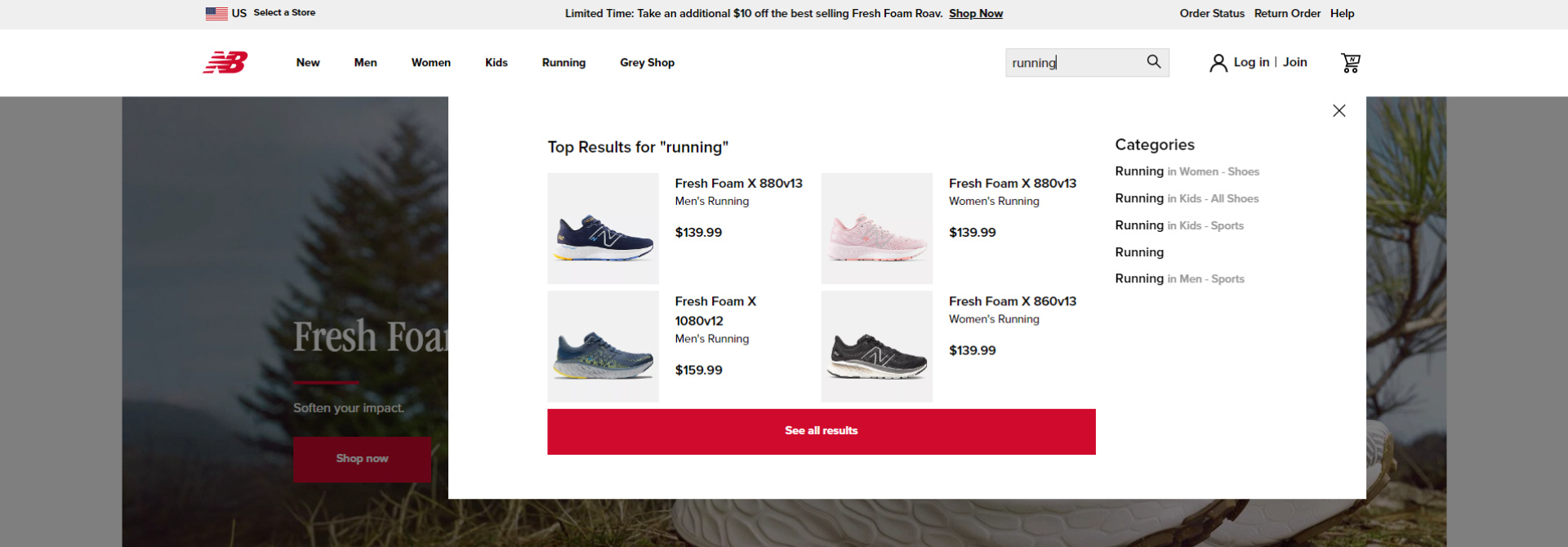
Wyszukiwarka produktów to wygodna opcja dla osób, które szukają konkretnego produktu. W zależności od specyfiki branży i sklepu internetowego wyszukiwarka powinna znajdować produkty według różnych kryteriów - zazwyczaj jest to nazwa produktu lub kategorii, SKU lub ID produktu. Dodatkowo można pomyśleć o możliwości filtrowania wyników wyszukiwania, co dodatkowo usprawni szybkie i skuteczne znalezienie produktu. Kolejną dodatkową opcją, którą może posiadać wyszukiwarka, jest automatyczne sugerowanie produktu po wpisaniu danej frazy. Wyszukiwarka powinna również poprawiać najczęściej wykonywane literówki. Tak prezentuje się wyszukiwarka w sklepie internetowym New Balance.

4. Lista produktów
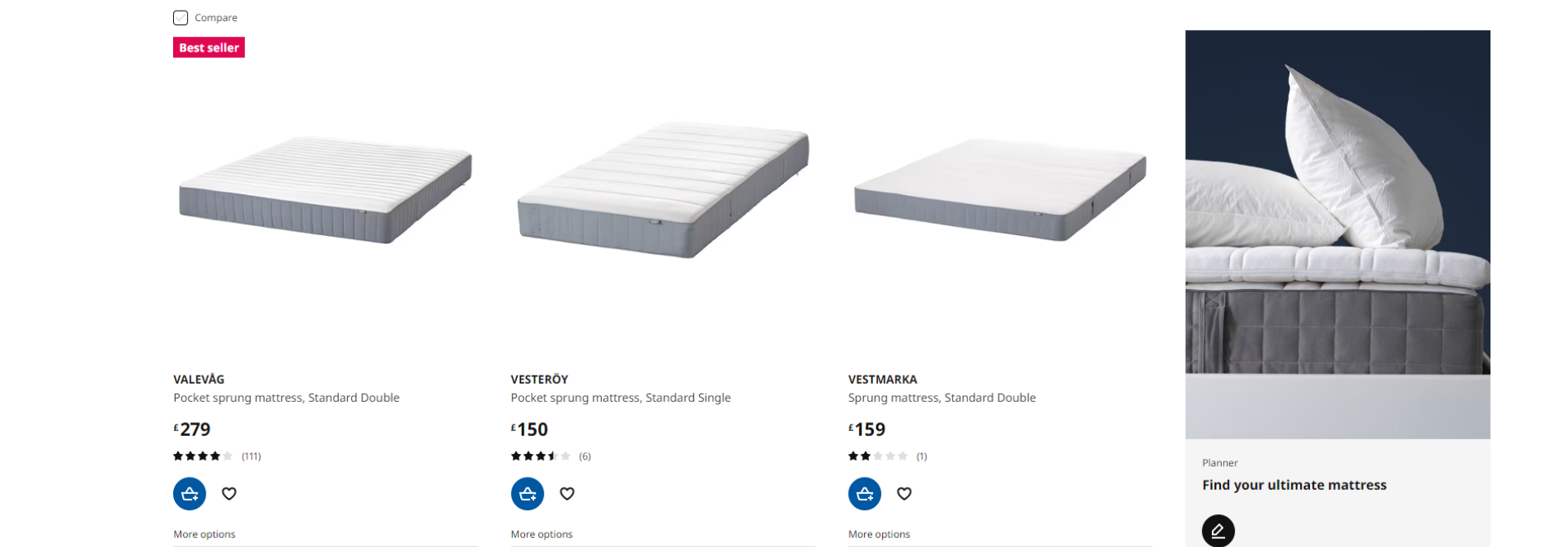
W sklepie internetowym pojawią się użytkownicy, którzy dokładnie wiedzą co kupić oraz tacy, którzy jeszcze nie zdecydowali co wybrać. Niektórzy użytkownicy nie będą wcale zainteresowani zakupem i będą chcieli jedynie przejrzeć dostępny asortyment. Każdy z tych użytkowników chce jak najszybciej zobaczyć listę dostępnych produktów. Aby ułatwić ich przeglądanie, warto dodać opcję filtrowania i sortowania wyników. Lista produktów powinna również zawierać informację o tym ile pozycji oraz stron zawiera. Przydatnym dodatkiem do listy zakupów będzie na pewno opcja szybkiego dodania do koszyka, listy życzeń lub porównywarki. Te elementy umożliwią łatwe i szybkie zakupy, nawet bez konieczności wejścia w kartę produktu. Jest to niezwykle przydatne w przypadku hurtowych lub cyklicznych zakupów. Poniższa grafika prezentuje listę produktów w sklepie internetowym IKEA.
Pamiętaj, że lista produktów powinna przede wszystkim zainteresować użytkownika prezentowanymi produktami. Nie umieszczaj treści SEO nad listą produktów. Przedstawienie bloku tekstu z opisem Twojej oferty czy kategorii można umieścić pod produktami oraz numeracją stron.

5. Karta produktu
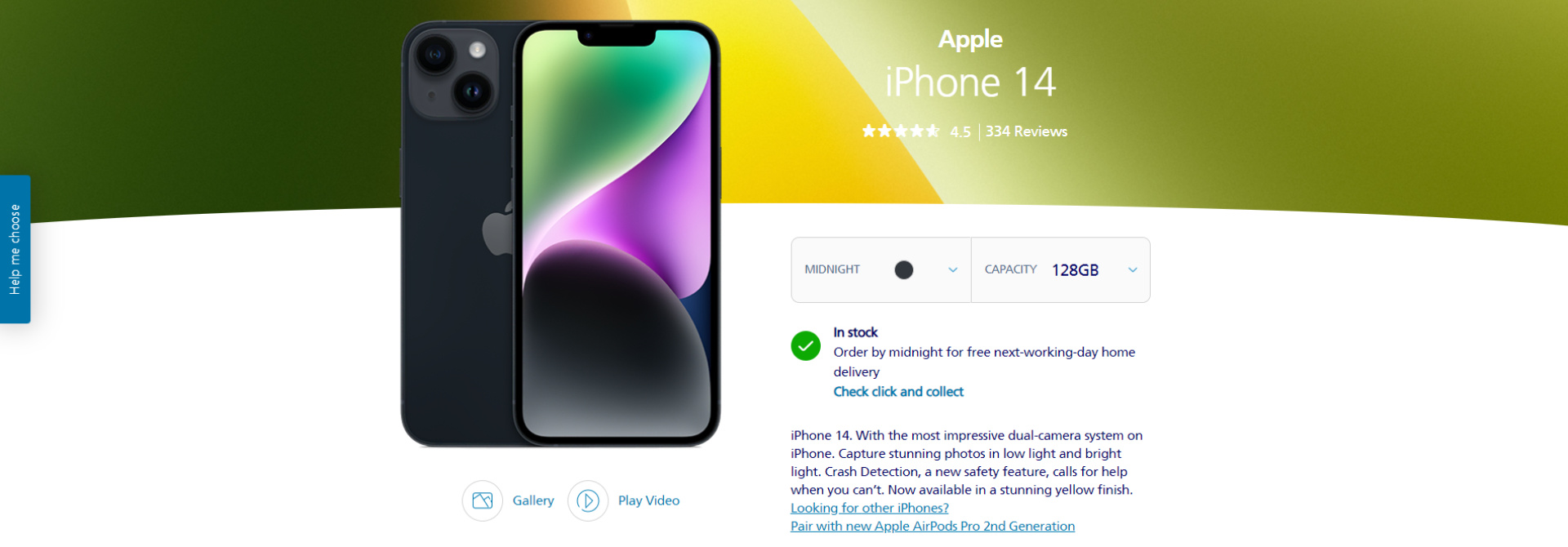
Karta produktu powinna w przejrzysty sposób przedstawić najważniejsze informacje o produkcie. Z pewnością kluczowe jest zdjęcie oraz galeria zdjęć produktu. Oczywiste jest, że zdjęcia muszą być odpowiedniej jakości. Użytkownicy chcą również widzieć produkt w różnych wariantach i aranżacjach. Jeżeli mamy taką możliwość warto dodać więcej niż jedno zdjęcie produktu. Podstawowym udogodnieniem dla użytkownika jest dodanie zooma, za pomocą którego można przybliżyć zdjęcie produktu i zobaczyć każdy szczegół. Bardziej zaawansowanym rozwiązaniem jest zdjęcie 3D, które pozwala na obrót produktu o 360 stopni i obejrzenie go z każdej strony lub film prezentujący produkt. Dla przykładu prezentujemy kartę produktu w sklepie internetowym O2.

Obok galerii zdjęć powinny znajdować się najważniejsze informacje o produkcie - nazwa, cena, ilość w magazynie, dostępne warianty, krótki opis. W tym miejscu dodajemy również widoczny przycisk “Dodaj do koszyka”. Wszelkie dodatkowe informacje dobrze umieścić w sekcji poniżej, aby nie rozpraszały uwagi użytkowników. Dolna część karty produktu to również doskonałe miejsce, w którym możemy umieścić produkty cross sell i up sell, zachęcające użytkownika do dalszych zakupów. Pozytywny wpływ na zakupy mają również opinie pozostawione przez użytkowników, którzy wcześniej kupili produkt. Opinie zwiększają wiarygodność sklepu internetowego,a tym samym poczucie bezpieczeństwa klientów.
6. Stopka
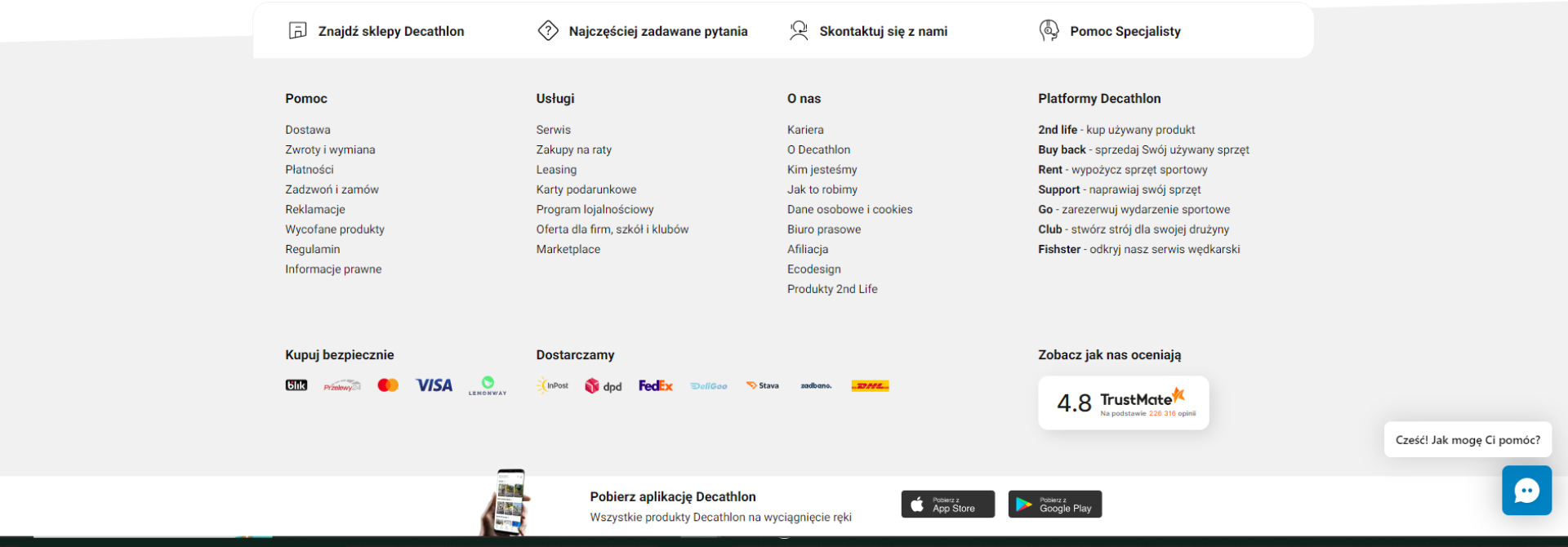
Stopka zwana również footerem zawiera zwykle dane kontaktowe i przekierowanie do istotnych dla użytkowników podstron. Jeżeli klient chce skontaktować się z działem obsługi klienta, znaleźć formularz zwrotu czy nasze media społecznościowe, właśnie tam będzie ich szukał. Dobrym pomysłem jest również dodanie przekierowania do najważniejszych elementów z naszej oferty. Jeżeli użytkownik przeszedł całą stronę, to właśnie na stopce zatrzyma swój wzrok. Jeśli nie znalazł tego, czego szukał, to ostatni moment, aby skierować go do kluczowych kategorii. Pamiętaj, że konieczne jest zachowanie minimalizmu. Nie dodawaj zbyt dużej ilości linków i nie przesycaj stopki treścią. Wyróżnij poszczególne sekcje za pomocą pogrubienia, rozmiaru czcionki lub innego koloru. Oto przykład footera w sklepie internetowym Decathlon.

7. Komunikacja
Klienci, którzy chcą zadać pytanie lub mają problem z zamówieniem, chcą uzyskać informację zwrotną od ręki. W momencie wysłania zapytania klient przejawia wyraźne zainteresowanie ofertą. Jeśli czeka kilka godzin na odpowiedź na maila, może stracić chęć do zakupów lub skorzystać z innej oferty. W miarę możliwości zaproponuj alternatywne kanały komunikacji, takie jak kontakt telefoniczny lub live chat. Pamiętaj jednak, że w przypadku telefonu czy czatu nie ma miejsca na opóźnioną odpowiedź. Im szybciej skontaktujemy się z klientem, tym lepiej.
8. Koszyk
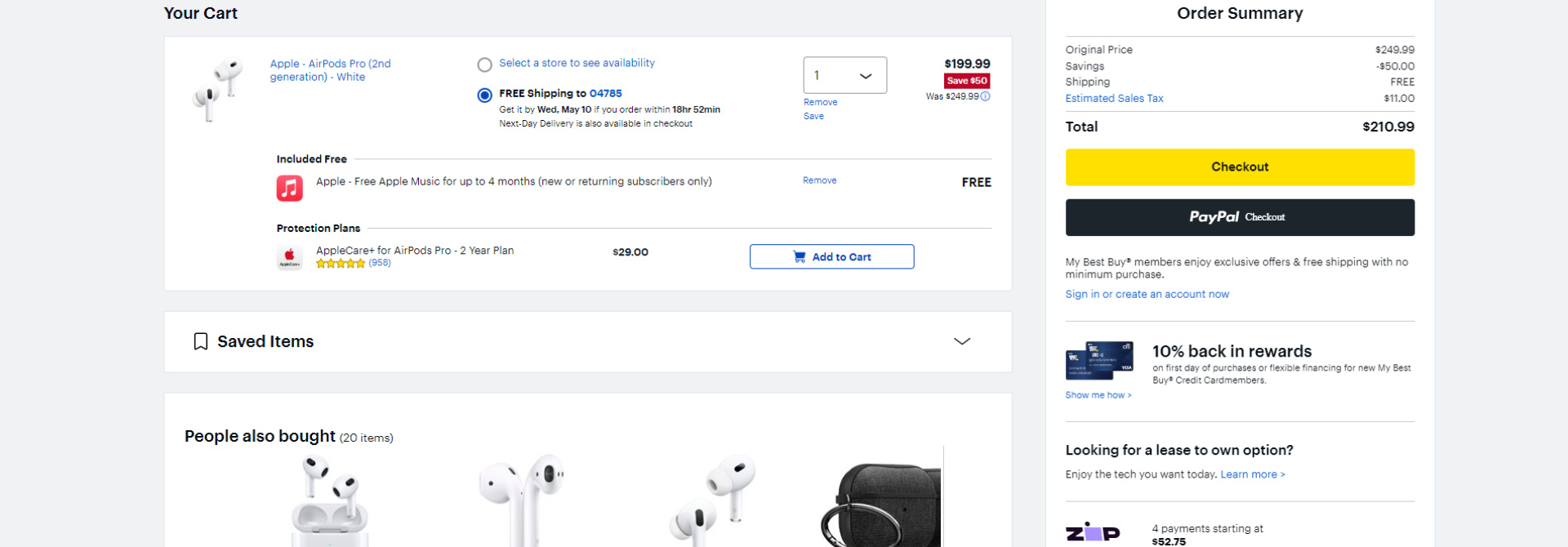
Strona koszyka pełni istotną funkcję w sklepie internetowym. Z jego poziomu wielu klientów podejmuje decyzję o tym, które produkty zakupi, a z których zrezygnuje. Na etapie koszyka często również sprawdzamy, czy nie pomyliliśmy się w trakcie wykonywania zakupów. Chcemy sprawdzić, czy zaznaczyliśmy odpowiedni rozmiar, kolor oraz ilość. Te informacje powinny być wyraźnie przedstawione. Z poziomu koszyka mamy również ostatnią szansę, aby zachęcić klienta do skompletowania zestawu czy zakupienia dodatków. Pomoże nam w tym sekcja taka jak “Produkty, które mogą Ci się podobać” lub “Inni kupili też” itp. Jeżeli oferujesz darmową wysyłkę od zamówień powyżej danej kwoty, warto dodać w koszyku sekcję i z informacją ile brakuje do darmowej dostawy. Poniżej prezentujemy stronę koszyka w sklepie internetowym Best Buy.

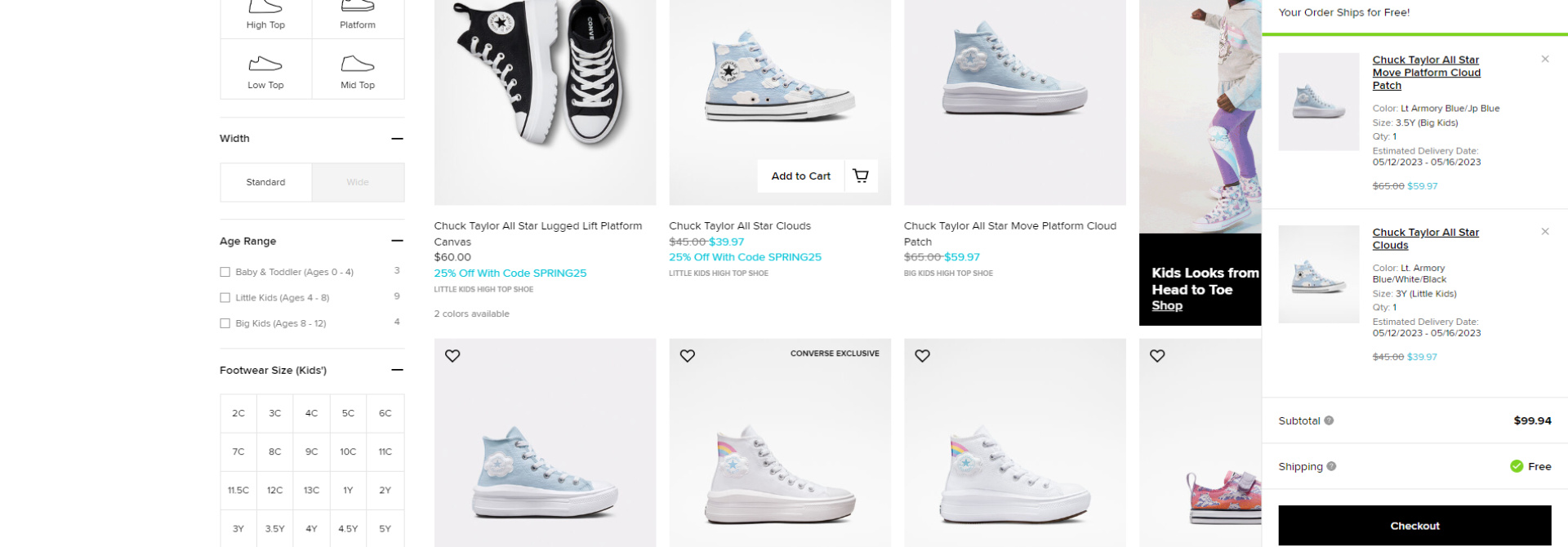
Oprócz właściwej strony koszyka należy pamiętać o miniaturce koszyka, która powinna znajdować się w prawym górnym rogu ekranu. Miniaturka nie tylko powinna pokazywać ilość produktów w koszyku, lecz również włączać widget, gdzie użytkownik może sprawdzić stan zakupów bez przechodzenia na stronę koszyka. Sam widget nie zastąpi jednak właściwej strony koszyka. Jest to jedynie dodatek ułatwiający zakupy, gdzie użytkownicy często zerkają, aby sprawdzić na przykład, jaka jest wartość koszyka lub czy kupili już wszystkie potrzebne produkty. Widget powinien zawierać przekierowanie do właściwej strony koszyka (opcjonalnie może kierować także do kasy, co dodatkowo skraca ścieżkę zamówienia). Tak prezentuje się widget koszyka w sklepie internetowym Converse.

9. Kasa (checkout)
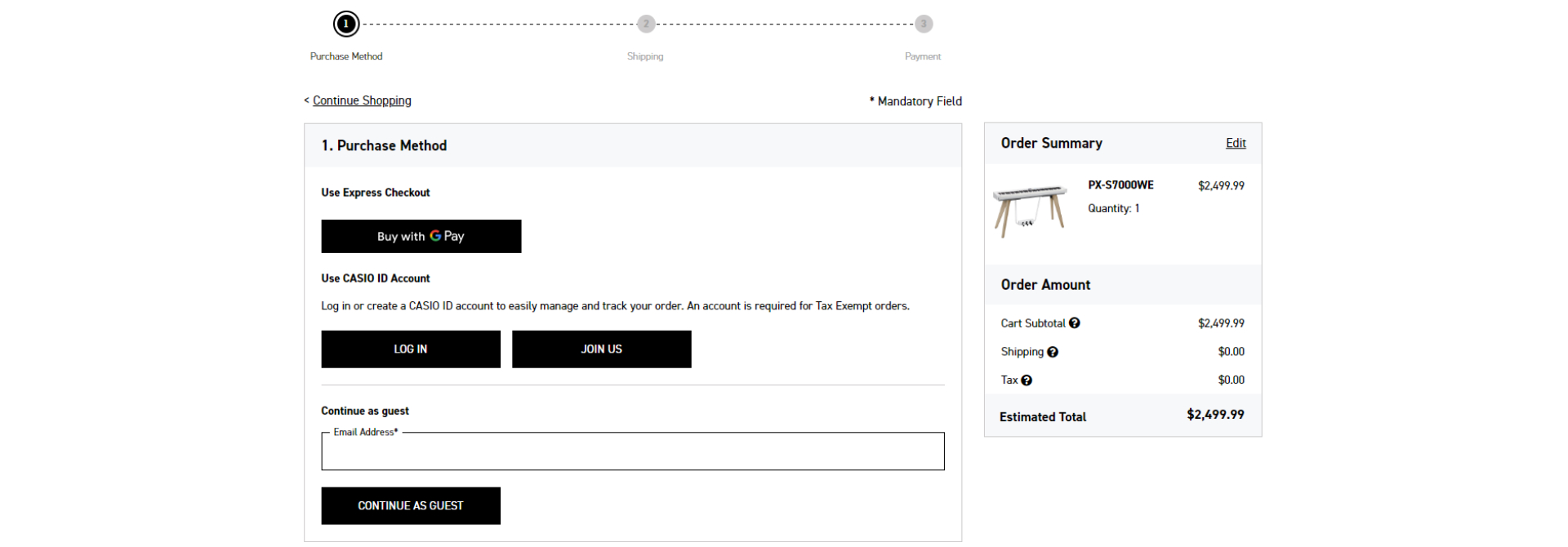
Przejście do kasy w sklepie internetowym zazwyczaj oznacza chęć finalizacji zamówienia ze strony klienta. Uzupełnianie danych osobowych nie jest jednak ulubioną czynnością klientów i jeśli nie ułatwimy im tego zadania, cały czas istnieje szansa, że klient zrezygnuje z zamówienia. Przede wszystkim formularz danych osobowych powinien być jak najkrótszy i wymagać jedynie danych niezbędnych do wysyłki i płatności. Po drugie warto dodać ścieżkę postępu, która informuje jakie kroki należy przejść, aby sfinalizować zakup, np. Twoje dane - Wysyłka - Potwierdzenie płatności. W kasie nie powinniśmy umieszczać dodatkowych elementów, np. banerów czy polecanych produktów. Dobrym pomysłem może być również ukrycie menu, aby nie rozpraszać użytkownika dodatkowymi opcjami. W tym przypadku użytkownik dalej może opuścić checkout (np. poprzez kliknięcie logo), jednak skupia wzrok na formularzu, który ma wypełnić. Tak wygląda checkout w sklepie internetowym Casio.

10. Rejestracja w sklepie internetowym
Większości klientów rejestracja kojarzy się ze stratą czasu podczas zakupów. Użytkownik musi wpisać dane w kolejny formularz, ustawić unikalny login i hasło, które musi zapamiętać. Z drugiej strony dla właściciela sklepu internetowego rejestracja klientów jest bardzo ważna dla dalszych celów marketingowych. Nie warto zmuszać klientów do rejestracji, ale zdecydowanie warto zachęcić użytkowników, aby założyli konto w naszym sklepie. W tym celu można pomyśleć o udogodnieniach dla zarejestrowanych użytkowników, tj. zniżka na pierwsze zakupy, program lojalnościowy czy opcja śledzenia przesyłki. Coraz więcej sklepów internetowych decyduje się również na opcję rejestracji poprzez Google lub Facebook - jest to szybka opcja rejestracji, z której klienci coraz chętniej korzystają.
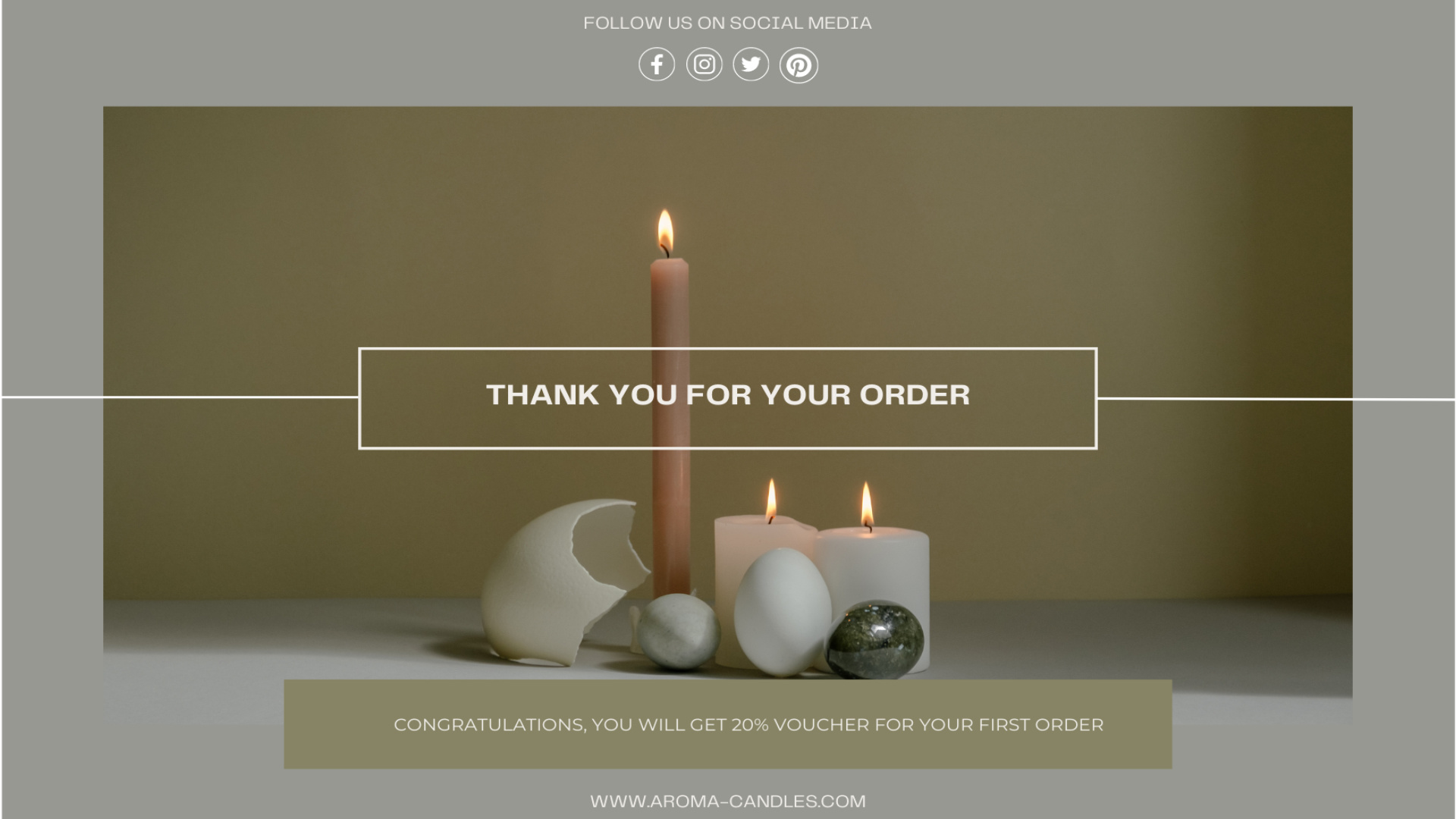
11. Podsumowanie zamówienia
Po złożeniu zamówienia warto podziękować użytkownikowi za to, że wykonał zakupy w naszym sklepie internetowym. Potwierdzenie transakcji to również cenna informacja dla użytkownika, że zamówienie przebiegło pomyślnie i trafiło do realizacji.
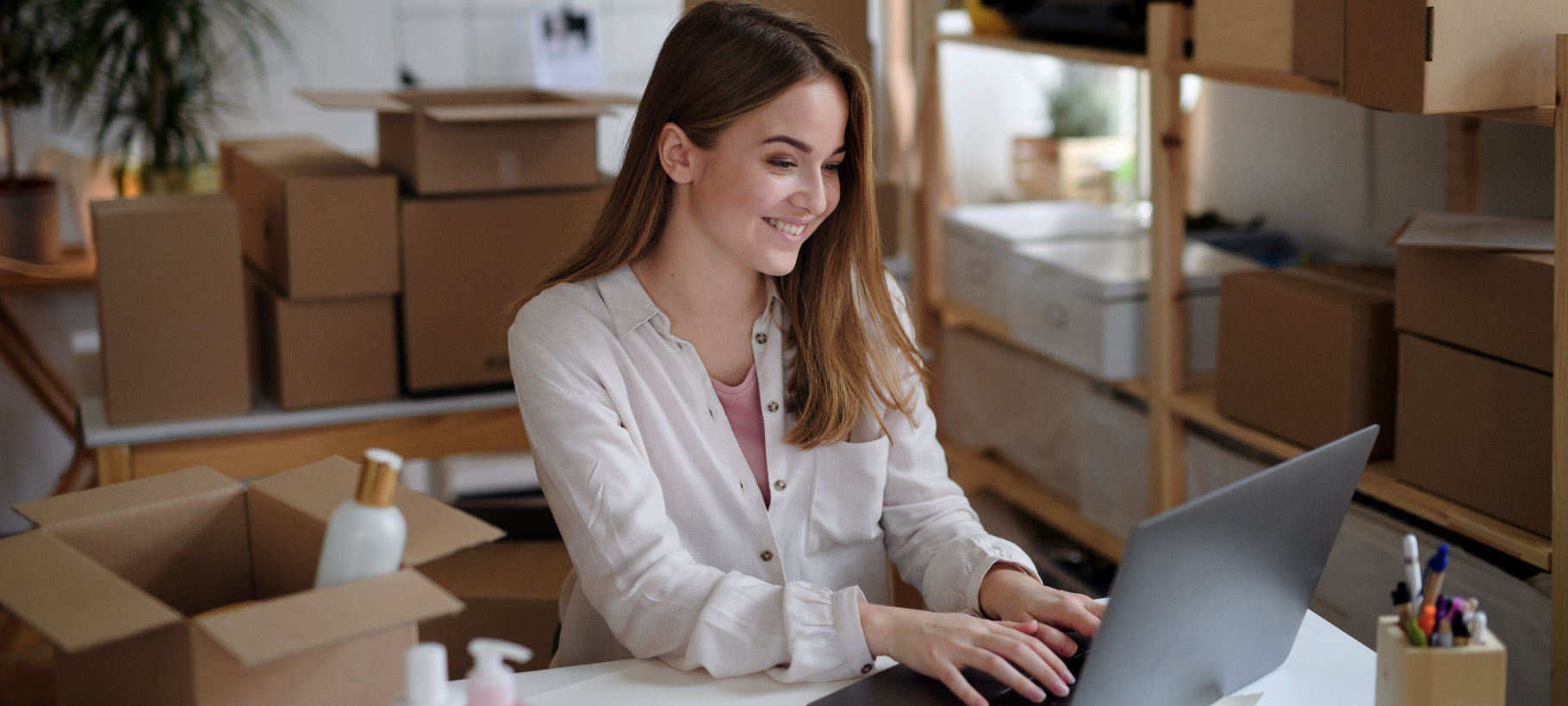
12. User Experience offline
O tym, czy klient wróci do naszego sklepu internetowego oprócz doświadczeń z poziomu sklepu internetowego, w dużym stopniu zadecyduje również doświadczenie offline. Jest to szereg czynności, które wydarzą się po zatwierdzeniu zamówienia, w tym szybka realizacja oraz wysyłka zamówienia, opakowanie naszego produktu i ostatecznie sam produkt. Miłym gestem, który na pewno zostanie zapamiętany przez klienta, będzie dodatek w formie drobiazgu lub karteczki z podziękowaniem za złożone zamówienie. Przydatne będzie również dodanie formularza zwrotu lub jasna informacja, gdzie klient może go znaleźć. Sprawna obsługa zwrotów i reklamacji również przełoży się na pozytywne doświadczenie klienta. Po otrzymaniu zamówienia warto poprosić klienta o opinię na temat sklepu internetowego i obsługi klienta, aby uzyskać jak najwięcej informacji bezpośrednio od naszej grupy docelowej.